In letzter Zeit stoße ich immer häufiger auf Websites oder auf sogenannte Cookie-Banner, die bei meiner Monitorgröße nicht funktionieren. Deshalb sei hier auf ein oft unentdecktes, aber wichtiges Browser-Extra hingewiesen: Bildschirmgrößen testen.
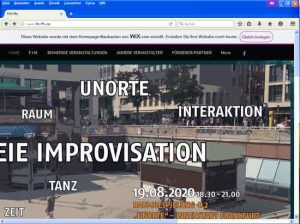
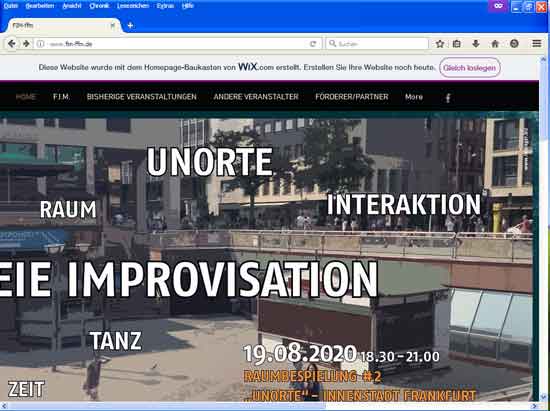
Während auch Profis bei der Website-Erstellung Fehler unterlaufen, finden sich schlechte Websites allerdings viel häufiger bei den privaten Website-Bastlern. Sei es ein schlecht gewähltes Layout, eine unmögliche Farb- oder Schriftwahl, wobei es sich gar nicht unbedingt um die Comic Sans handeln muss, bis hin zu nicht getesteten Bildschirmgrößen. Was bei Ihrem Seitenverhältnis von 16:9 noch ganz toll aussieht, tut das vielleicht bei einem anderen wie 5:4 überhaupt nicht mehr!
Nicht getestete Bildschirmgrößen
Ein Mensch zählt bekanntlich nichts, wenn er nicht auch im World Wide Web (WWW) zu finden ist. Eine Firma noch viel weniger. Gleichzeitig finden sich viele berufen genug, ihre eigene „Homepage“ (sic!) mit einem oft kostenlosen Design-Assistenten, einem Homepage-Baukasten o. Ä. zu kreieren. Mit ihnen lässt sich schnell ein Layout auswählen, die Schrift(en), die Farbe(n), die Navigation und mehr. Leider wird hierbei häufig genug auch ein Fehler begangen, auf den wir hier explizit hinweisen wollen: Das fertige Ergebnis wird nicht auf verschiedenen Bildschirmgrößen getestet.

Dass die Website auch auf den meisten Mobilfunkgeräten nicht richtig dargestellt wird, soll hier ebenfalls nicht unerwähnt bleiben.
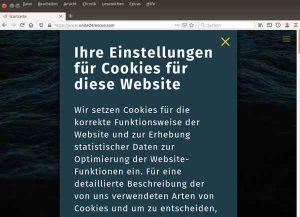
Keine Navigation bei Cookie-Hinweisen

Im Beispiel rechts ist der Cookie-Hinweis so groß geraten und zudem so eingebaut, dass er sich nicht nach unten verschieben lässt. Nutze ich den Schieberegler rechts, so rolle ich zwar die Seite im Hintergrund nach unten, aber mit ihr nicht auch das Banner! Der vollständige Cookie-Hinweis zeigt sich zwar auf vielen mobilen Geräten, nicht aber bei einem Seitenverhältnis von 4:3 – es sei denn, ich drehe meinen Monitor hochkant: die Pivot-Funktion, über die aber nicht jeder Monitor verfügt.
Im Browser: Bildschirmgrößen testen
Um Bildschirmgrößen zu testen, müssen Sie nicht sämtliche statischen Rechner oder mobilen Gerätschaften Ihrer Freunde, Bekannten und Kollegen nutzen, um zu sehen, wie Ihre Website dort aussieht. Jeder moderne Browser bietet eine Einstellung, die viel zu wenig bekannt ist (und offensichtlich auch viel zu wenig benutzt wird): Bildschirmgrößen testen!
Unter Mozilla Firefox beispielsweise finden Sie unter dem Menü „Extras“ den „Web-Entwickler“. Dort schließlich gibt es den Eintrag „Bildschirmgrößen testen“. Hier können Sie aus den voreingestellten wählen oder eigene Bildschirmgrößen hinzufügen. Zum Schließen danach einfach das Schließkreuz rechts anklicken und Sie gelangen auf Ihren ursprünglichen Monitor zurück.
Eine Übersicht über gängige Bildschirmauflösungen finden Sie beispielsweise im Abschnitt „Computer“ des Wikipedia-Artikels „Bildauflösung“.
Websites from hell
Das WWW ist voll von grauenhaften Websites. Die Galerie websites from hell listet solche genüsslich auf. Klicken Sie sich einmal durch. Allerdings enthält die Website selbst einen Design- oder möglicherweise auch Programmierfehler: Schieben Sie die Bildlaufleiste einmal ganz nach rechts!
Aber damit Sie Ihre eigene Website nicht eines Tages auch dort vorfinden, sollten Sie u. a. verschiedene Bildschirmgrößen testen. Und vielleicht lieber gleich einen Profi hinzuziehen oder wenigstens jemand, der Ihre Kreation vor der Veröffentlichung noch einmal ausgiebig prüft!


2 Kommentare